公告版位
- Sep 10 Tue 2013 12:04
自訂部落格側欄貼紙教學
close
心血來潮想在部落格側欄加上instagram的連結貼紙
上網找了方法
也當是給自己之後用的小筆記囉
首先呢
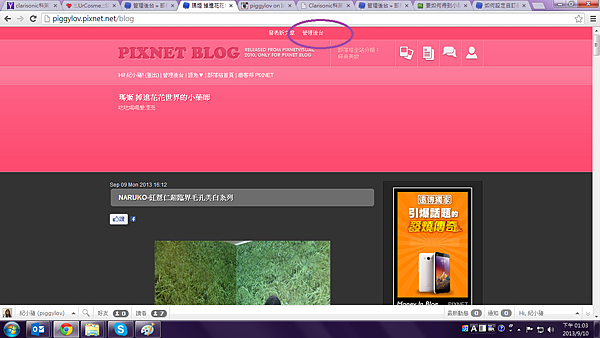
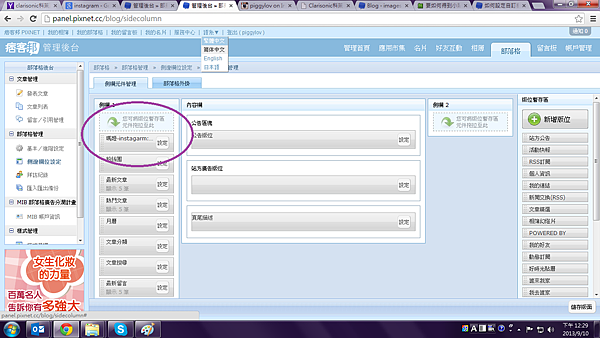
先到部落格的管理後台
每個版型的位置不太一樣
稍為找一下唷
接下來進到基本/進階設定裡
選新增欄位
點開後像這樣子
標題的部分可以想自己要的文字
內容的部分主要分兩部分
<a href="想要連結的網址" target="_blank">
<img src="小貼紙的圖片網址" ></a>
第二行的部分PIXNET有貼心的設計
直接複製就好了
怎麼做呢??
首先
先把小貼紙圖片上傳到相簿裡
找到這個圖
點進去之後
在圖片上按右鍵
找到複製語法
貼紙的大小可以選
選自己適合的就可以了
裡面也有分兩部分
因為我們要連到自己指定的網頁
所以前半部不理他
從<img src=.....
這邊開始
選到最後複製下來
(跳一下)
回到部落格管理後台剛剛新增欄位的地方
像我這次想連到我的instagram
所以網址的部份我就填http://instagram.com/piggylov
想連哪就填哪
第二行就把剛剛複製的部分貼上去
變成這樣
記得要按送出唷
然後把剛剛新增的欄位拉到想要排序的位置
一樣要記得按儲存版面唷
回到部落格就完成囉
以上
希望對有需要的人
以及將來哪天又忘記的自己有幫助
全站熱搜
 留言列表
留言列表
發表留言




















 留言列表
留言列表